Brief:
This project came from a desire to save time and hard drive space. Every week, multiple sales were created. Designing for those ads meant I would need new images. I would have to go back to the studio, find the correct products, position them, take the photo(s), edit, and then use it for the ads that week and start all over the following week.
No more!
So, I created a product library that is meant to bring consistency in scale, color and be flexible throughout multiple projects and not bog down our computers.
Role:
Graphic Designer, Photographer, Retoucher
Tools:
Goals:
Create and design a photo library that is scalable, flexible, and doesn't eat away hard drive space.
Challenges:
The hardest things will be editing in a timely manner and organizing the folders so everything works and makes sense.
Solution:
Sizing
While photographing, I used one octabox for a light source and a fill card to bounce. Off to the side, I positioned a clear ruler being held by an A-clamp for size reference and also measured each plate individually to ensure accuracy.
Editing
While editing, I followed some simple steps to ensure I was
Solution:
I first created a grid in Illustrator and imported it, as a vector object, into photoshop, so I know it will always be sharp if it needed resizing. Second, I then laid out my guides to help reference the sizes. This system works in a 4000 square canvas, and I can now start applying the same to other products like backpacks, carriers, targets, etc. I made the background darker so you can see it.
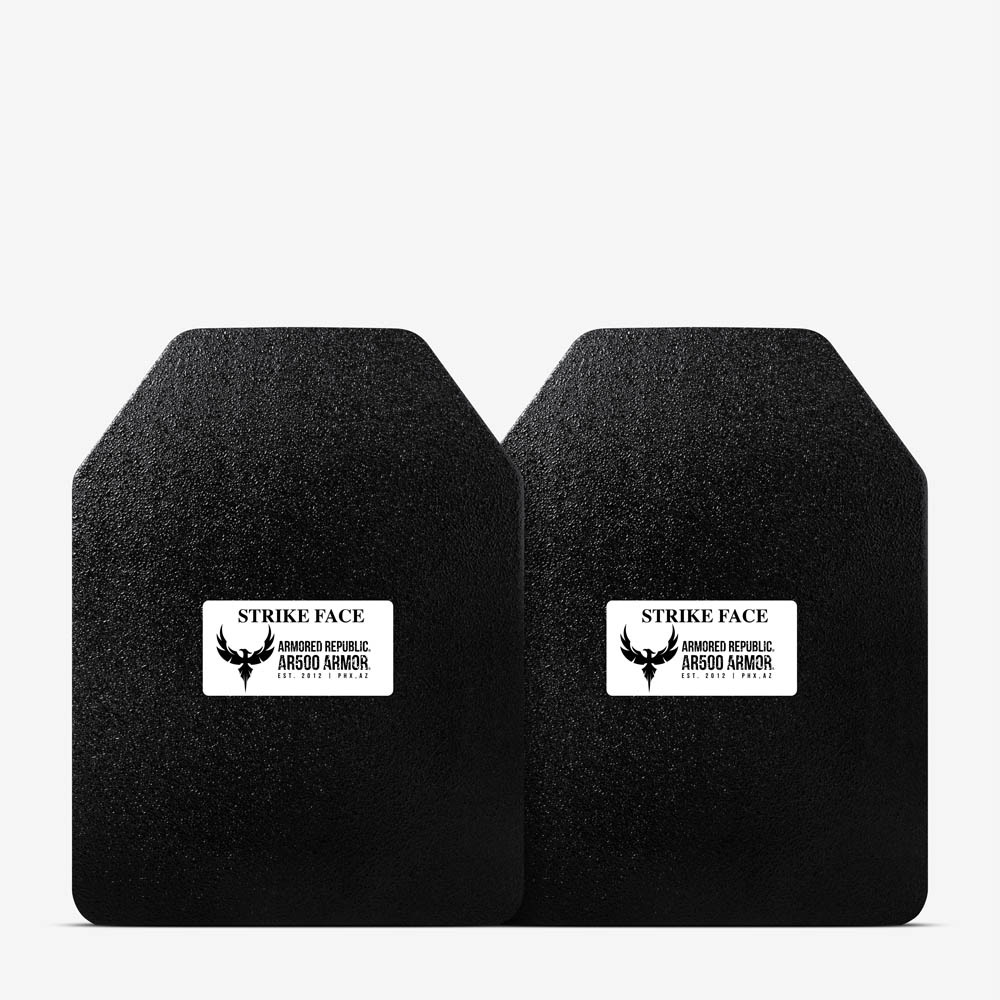
Level III Steel Armor:








Bundles:
Now that every thing being done to the same grid, I can easily group several product together to make different bundles.